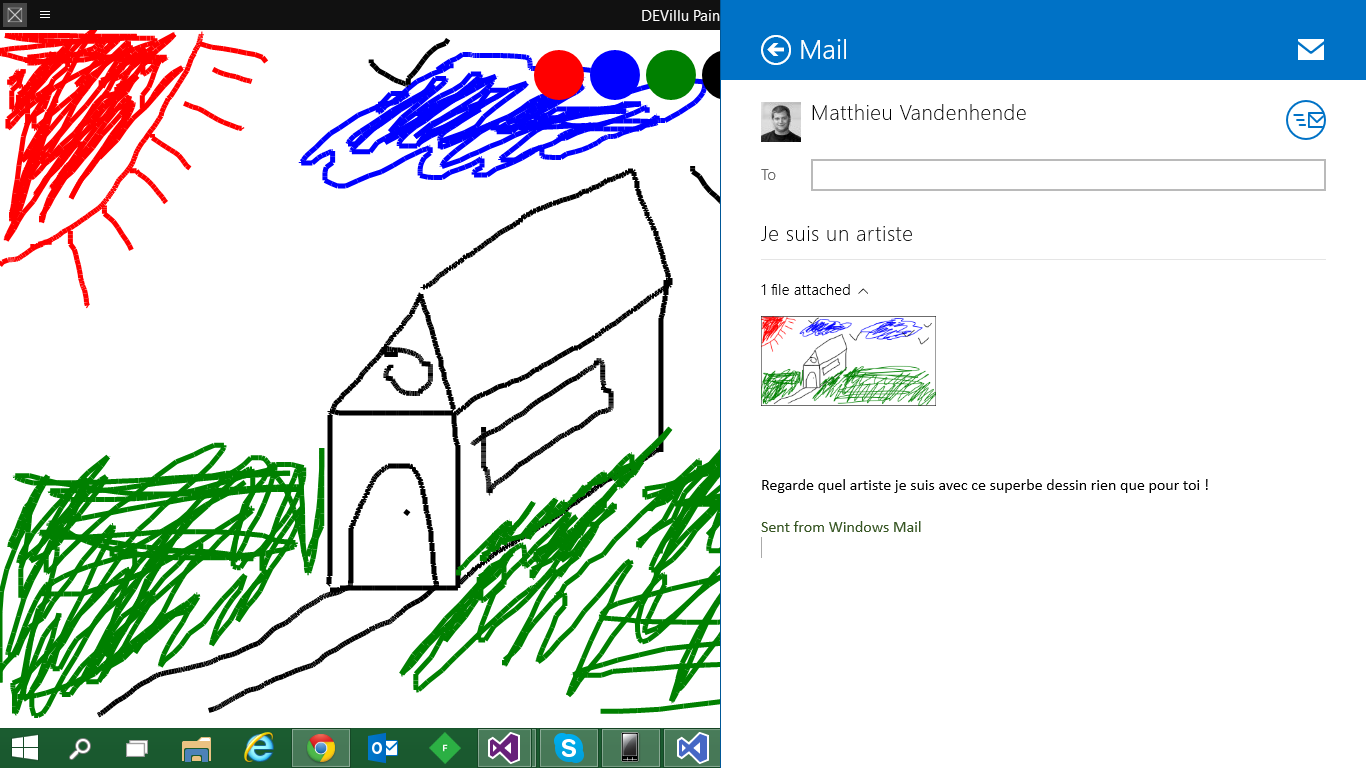
Mise en situation
Exemple
[code lang=”csharp”]
// on s’inscrit pour le partage du dessin via le share contract
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager, DataRequestedEventArgs>(ShareMyPaintRequest);
[/code]
[code lang=”csharp”]
// on lance l’ui du share contract
DataTransferManager.ShowShareUI();
[/code]
[code lang=”csharp”]
private async void ShareMyPaintRequest(DataTransferManager sender, DataRequestedEventArgs args) {
//titre de notre partage
args.Request.Data.Properties.Title = "Je suis un artiste";
//description de notre partage
args.Request.Data.Properties.Description = "Partagez votre oeuvre";
DataRequest request = args.Request; DataRequestDeferral deferral = request.GetDeferral(); try {
//Creation de notre image
var memoryStream = …
//texte de notre partage
request.Data.SetText("Regarde quel artiste je suis avec ce superbe dessin rien que pour toi !");
//création d’une preview de notre image partagée
request.Data.Properties.Thumbnail = RandomAccessStreamReference.CreateFromStream(memoryStream);
//image qui sera partagée
request.Data.SetBitmap(RandomAccessStreamReference.CreateFromStream(memoryStream));
}
finally
{ deferral.Complete(); } }
[/code]



No Comments